How To Make Collage Maker And Image Upload In Ionic Framework Github
Despite the growing trend towards React Native, Cordova (formerly PhoneGap) is still going potent and creates frequent plugin requests from our customers. Although we tin can't offering full support, we fix out to create a demo app and put together a guide on how to easily prepare upward the PhotoEditor SDK with Cordova. And as Ionic is built on top of Cordova, the finished plugin is usable in Ionic too.
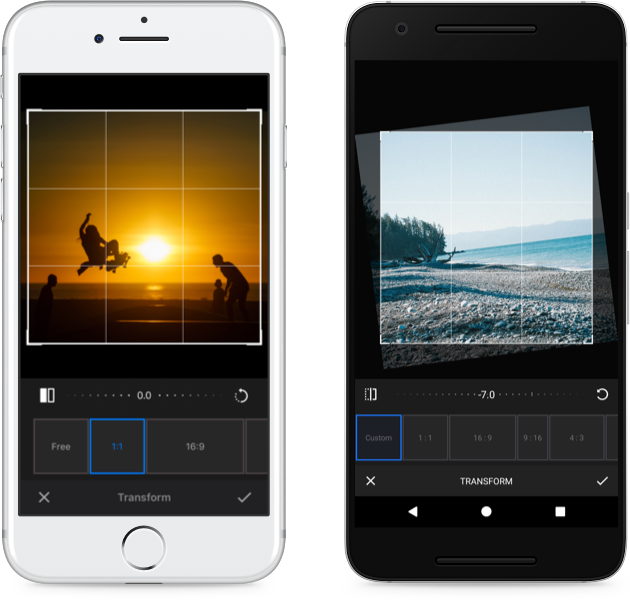
The idea is to create a Cordova app that allows the user to open an image from their photo library and edit this prototype using the PhotoEditor SDK on iOS and Android. This is done past using an existing library to access native photo pickers on both platforms and passing the path to the found paradigm to a plugin. The plugin manages the configuration and opening of the PhotoEditor SDK'due south editor and passes the edited prototype back to Cordova.
In this article we'll start with the basic setup of the plugin and example app lawmaking, explain the plugin lawmaking in depth and cover how to integrate the plugin into your app. All lawmaking is available in the corresponding GitHub repository and afterward reading this commodity, y'all'll be able to add together a the PhotoEditor SDK to your Cordova app, customize it to your needs and delight your customers.
Setup
As we'll accept to build a Cordova plugin that wraps the PhotoEditor SDK into a JavaScript interface, nosotros start with creating the following folder structure inside our project:
demo - src - example The src folder contains the actual Cordova plugin consisting of JavaScript, Objective-C and Coffee code, while the example folder contains a conventional Cordova project that uses our plugin to open the PhotoEditor SDK and manages the paradigm selection from the users library.
The demo app
To first with our demo, we only use the cordova create example command, to create a new Cordova application. Nosotros add our target platforms, iOS and Android, using the cordova platform add together <platform> command and are prepare to head into actual coding.
Due to the focus on integrating the PhotoEditor SDK in this blog post, we'll skip the details on how to open up the native image pickers and dive direct into plugin development. For now we're just left with the following snippet in our example app, that's supposed to open up the PhotoEditor SDK at some bespeak in the hereafter:
Creating a Cordova Plugin
Any Cordova plugin starts with a plugin.xml manifest file and so covers the supported platforms in separate files. All these files get wrapped in a JavaScript interface, that exposes the functionality to Cordova. The bridging between JavaScript and the native source files is managed by Cordova and made possible by subclassing CDVPlugin on iOS and CordovaPlugin on Android.
Plugin Configuration
Our plugin.xml becomes quite long due to the involved platforms, then we'll only link it here and explicate some specific details.
The first lines configure the plugins name, version etc. and define the main pesdk.js file containing the interface nosotros'll subsequently call from our Cordova application. The <clobbers> tag specifies the namespace nether which the exports are later available in the window object.
<js-module src="src/www/pesdk.js" proper noun="PESDK"> <clobbers target="PESDK" /> </js-module> The file then defines the plugin details for both platforms. Starting with Android, we list the parameters the plugin volition add to the config.xml and AndroidManifest.xml files. These specify the Java package, when the plugin should load, register activities etc. The remaining lines for Android embed a custom build.gradle file, ensuring all features are enabled for the PhotoEditor SDK and finally copy our source files PESDKPlugin.coffee and CameraActivity.coffee into the application folder.
Moving on with iOS, which behaves a little more picky in this instance, nosotros repeat the initial Android steps similar defining the package, copying files and linking all frameworks required by the plugin. The terminal embedded framework is the PhotoEditor SDK:
<framework src="src/ios/PhotoEditorSDK.framework" custom="true" embed="true" /> Sadly Cordova doesn't correctly handle the embedding of our SDK, as it doesn't add together the SDK to the embedded binaries tab in the Xcode project. Therefore nosotros adapted a resolveDependencies.js script from StackOverflow that uses node-xcode to configure the project correctly during plugin installation. This script is saved in the /hooks/resolveDependencies.js file and called using specific hooks:
<hook type="after_platform_add" src="hooks/resolveDependencies.js" /> The last iOS specific step is setting two keys in the applications Info.plist file that describe our camera and photo library usage when asking the user for access permissions. In this case nosotros won't actually be requesting these permissions from the PhotoEditor SDK, just when using the integrated photographic camera implementation without these keys, the plugin would never gain admission to the iOS camera and photograph roll:
<config-file parent="NSCameraUsageDescription" target="*-Info.plist"> <string> Uses your photographic camera to snap pictures. </string> </config-file> <config-file parent="NSPhotoLibraryUsageDescription" target="*-Info.plist"> <string> Accesses your photo library to save and open pictures. </string> </config-file> With this plugin.xml file in place, we can really kickoff implementing our plugin for iOS and Android.
Platform Specific Implementations
As nosotros fiddled around with iOS last, we'll beginning with the iOS specific code. The PhotoEditor SDK is written in Swift, but Cordova prefers Objective-C instead. Nosotros could write our plugin in Swift as well and add an Objective-C wrapper, simply for the sake of simplicity we'll just stick with Objective-C for our plugin, as the PhotoEditor SDK is fully usable from Objective-C anyway.
We need to add three files to our ios directory: The framework itself and our plugin classes header and implementation files PESDKPlugin.h & PESDKPlugin.m. The plugin exposes a single method, nowadays:, taking a filepath as a simple string. The method so loads the image at the given path, configures the PhotoEditor SDK and creates and presents a PESDKPhotoEditViewController that takes the prototype:
To ensure the SDK is fully loaded and unlocked, we demand to add together a small initialize method also. And as yous can come across, we need to add our iOS license every bit well. This has to be done by opening the Xcode project and dragging the license file into the sidebar, equally it won't be copied into the app parcel otherwise. One time this is washed, we tin can initialize the SDK in the following way:
These methods contain all the native Objective-C lawmaking you need in lodge to open up the PhotoEditor SDK from a Cordova plugin. Except for some boilerplate lawmaking for bridging between JavaScript and Objective-C. If you desire to configure the PhotoEditor SDK'due south style or available functionality you may modify the configuration object according to our documentation.
Moving on with Android, we create a build.gradle according to our docs and the PESDKPlugin.java file that will incorporate our plugin code. Once once again the native code boils down to opening the PhotoEditor SDK and passing a file path and some boiler plate code required past Cordova:
The code extracts the file path we passed from Cordova and prepares the PhotoEditor SDKs editor activity using a PhotoEditorBuilder. Of import, but easily overseen parts are saving the callbackContext for notifying Cordova when the editor closes in line two and registering the plugin for activity callbacks in line 18. As we did on iOS, we need to initialize the SDK and pass our license file, only in this instance we can only copy the file to the instance/platforms/android/avails folder:
To finish upwardly, we now need to ascertain an interface using JavaScript. This interface defines the methods available in the plugin and will after be called from our Cordova application. Cordova so handles the delegation to the native implementations for us. In our case, the interface is rather minimal and merely consists of our present method:
And thats it! We at present have successfully created a Cordova plugin, which will let united states to open the PhotoEditor SDK editor from our own awarding, while passing an already existing epitome. Now we just demand to wire everything in order to get our final result, the PhotoEditor SDK running on both platforms:

Wiring it all up
We're now set up to put our fresh plugin to skilful use. Nosotros use the cordova-image-picker plugin to let our users option an paradigm from their photograph library and pass the path of the prototype to our plugin. To add the plugin to our instance project, nosotros just demand to call cordova plugin add .. --link. This volition use the plugin.xml file to add together the plugin and its files to our example project. At present we only need to replace the TODO from the commencement of this article, with the post-obit:
This looks a petty crazy at first, merely doesn't exercise anything magical: We first use the imagePicker object to open the native image pickers and take the starting time image path from the returned results array. We then apply the nowadays: method of our PESDK plugin to open up the PhotoEditor SDK and pass the institute image path. Everything else is treatment errors and returns past presenting them using a conventional JavaScript warning.
When called, the plugin prepares the inputs using native Objective-C or Java and presents the PhotoEditor SDK'southward editor with the loaded image. A user tin and so add filters, stickers and frames, conform the images colors or transform information technology to a different size. All with native performance and a polished UI. Once finished, the image is returned by the editor and our plugin saves the file to the native photo rolls. Finally, the plugin returns the path to the edited epitome to Cordova. From in that location y'all could brandish the image, offer sharing functionality or anything else. On iOS, the running example looks like this:

And thats it! Yous have now successfully created a Cordova plugin that wraps the PhotoEditor SDK'southward native components for utilize with Cordova. If y'all demand to configure the SDK, e.g. changing behaviour and colors or adding/removing stickers, you lot can adjust the plugin to alter the configuration object. Take a look at our configuration docs for iOS and Android for more details.
Ionic
Ionic is built on Cordova, so you're able to utilise the plugin from your Ionic application as well. Just take a look at our demo repository to become started. The repository contains a Ionic demo app that uses the plugin we merely built to open the PhotoEditor SDK.
Summary
Creating a Cordova plugin that wraps the PhotoEditor SDK requires some upfront piece of work, mostly acquired by Cordova quirks, simply speedily yields very usable results. Combined with the SDK's configuration options, one tin can easily embed a photograph editor into his Cordova or Ionic app and move on to other parts. For all details, take a wait at the corresponding GitHub repository, our iOS and Android docs and the Ionic demo repository.
Thanks a lot for reading! If you like, you can subscribe to our Newsletter, so we tin go on yous posted about our latest Articles and Case Studies.
How To Make Collage Maker And Image Upload In Ionic Framework Github,
Source: https://img.ly/blog/photoeditor-sdk-cordova-dabe146e6c13/
Posted by: foresthism1942.blogspot.com


0 Response to "How To Make Collage Maker And Image Upload In Ionic Framework Github"
Post a Comment