How To Make A Graph In Photoshop Cs6
In today's tutorial you will learn how to create a statistic nautical chart in Adobe Photoshop.
Last Image
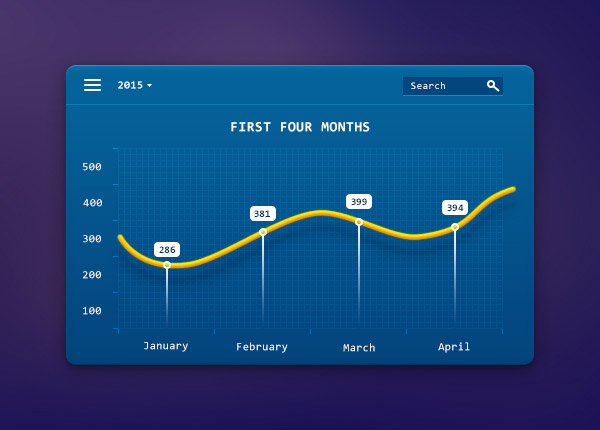
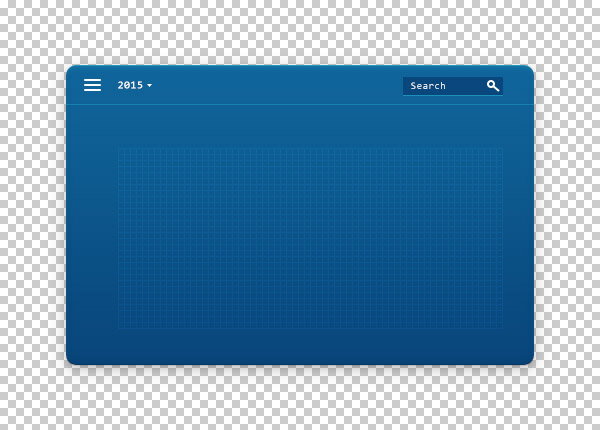
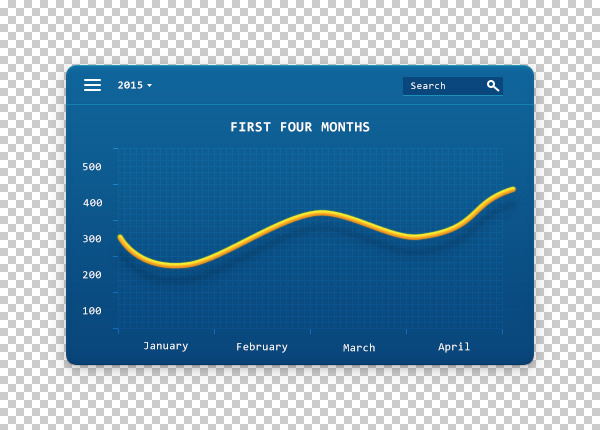
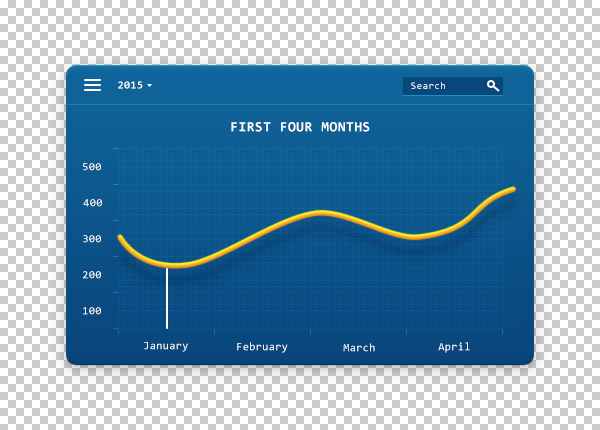
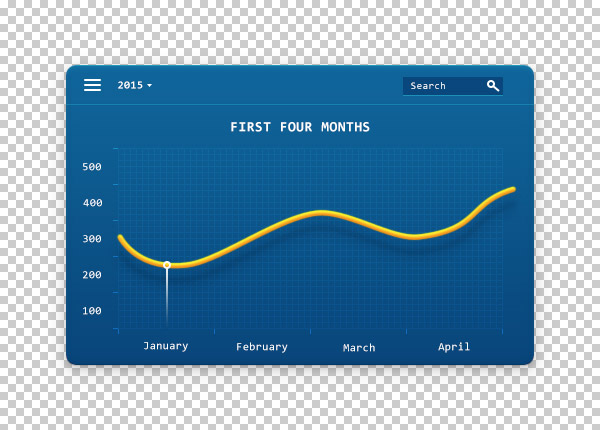
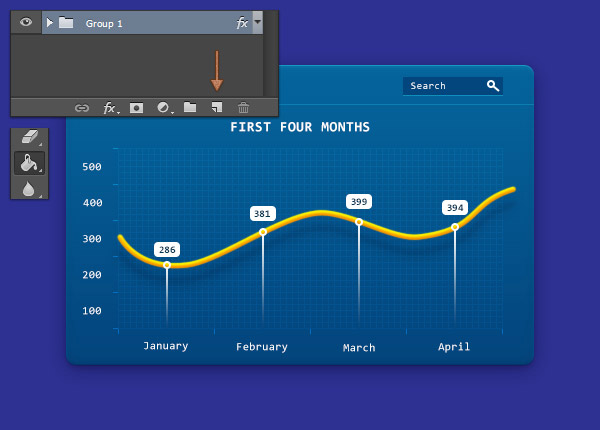
Equally ever, this is the final image that we'll be creating:

Tutorial Details
- Program: Adobe Photoshop CC
- Estimated Completion Fourth dimension: forty minutes
- Difficulty: Beginner – Intermediate
Resources
- Consolas Font
- Image
Step ane
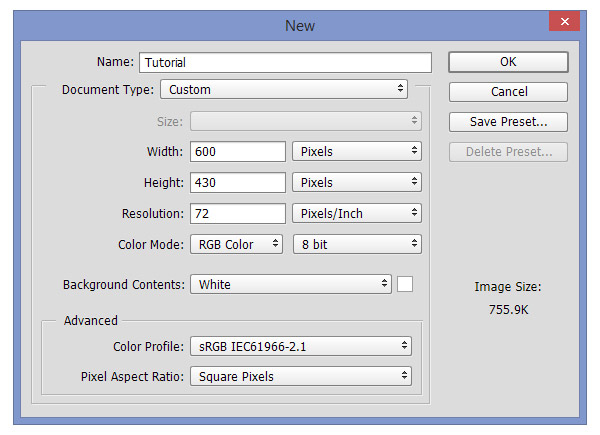
Create a 600x 430px certificate, become to View > Show > Grid to enable the Grid and and so become to View > Snap To > Grid to enable the Snap to Grid. Striking Command + K to open the Preferences window, go to Guides, Grid & Slices and enter the settings mentioned in the next paradigm. Forth the tutorial I turned off the grid ( Control + ' ) for you to have a better vision. The grid volition make information technology easier for you to create/edit the shapes.

Step 2
Concentrate on your Toolbar and fill the foreground color with #05649C.
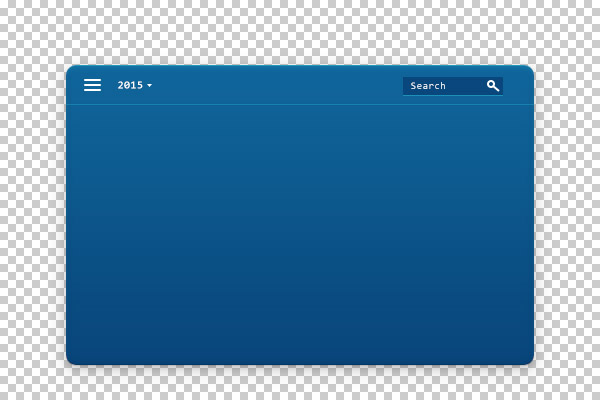
Select the Rounded Rectangle Tool, focus on the elevation bar and gear up the Radius to 10px.
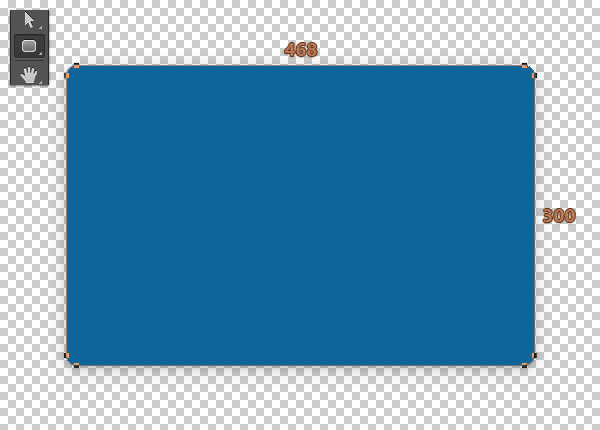
Motility to your sail and create a 468 x300 px vector shape.

Step iii
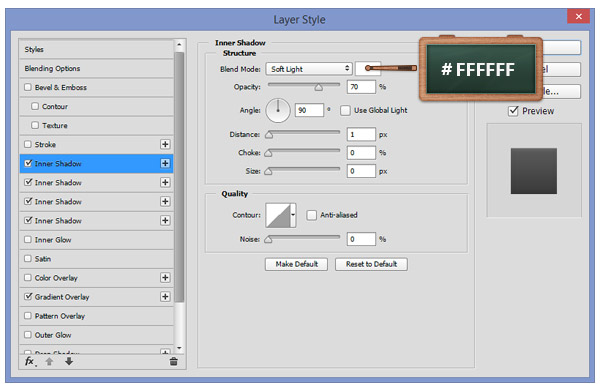
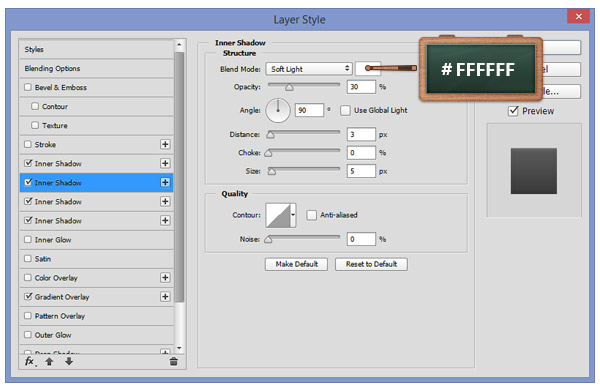
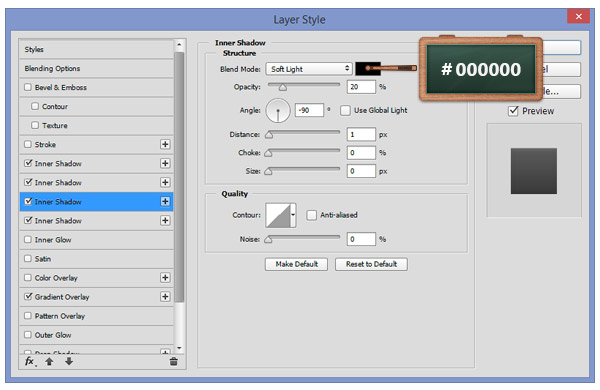
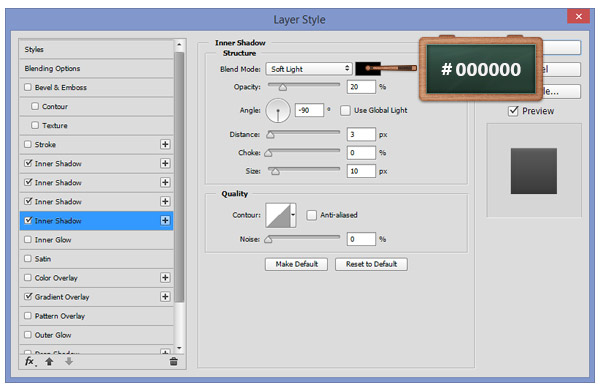
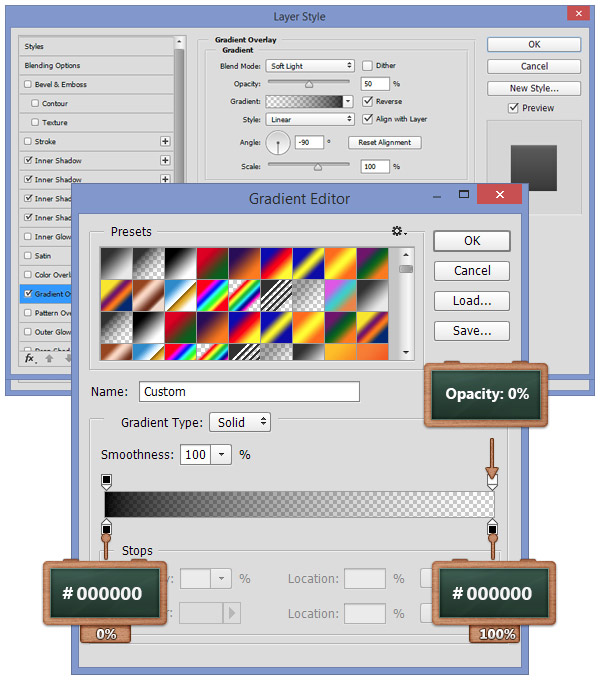
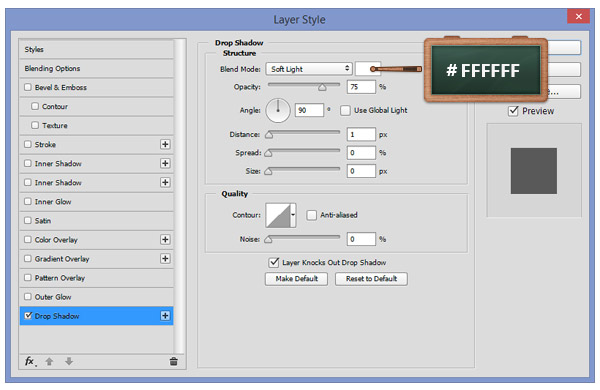
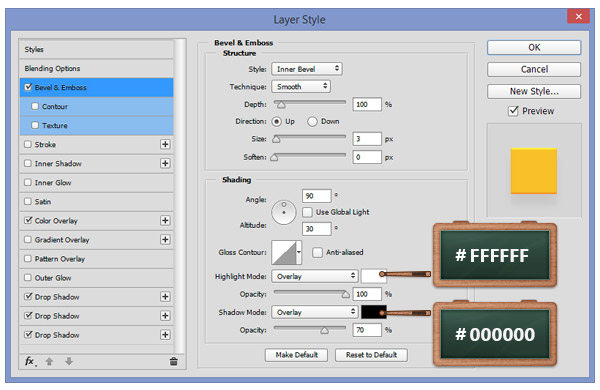
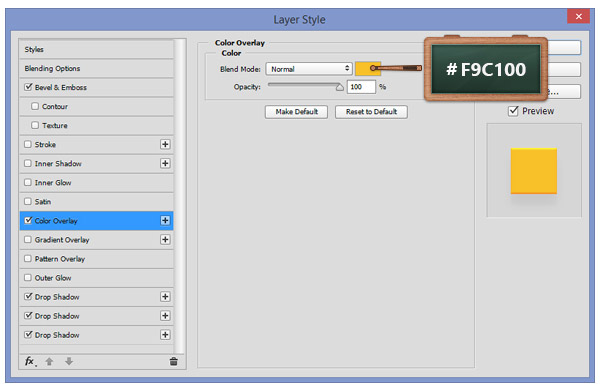
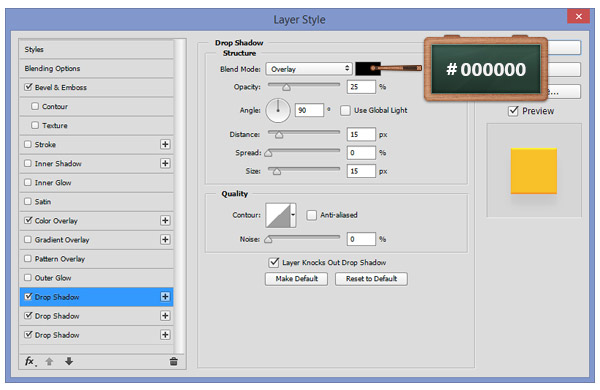
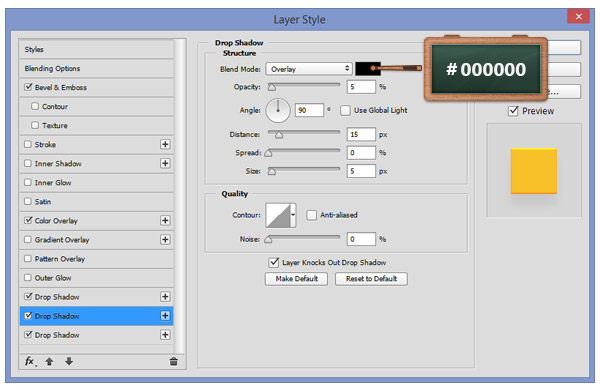
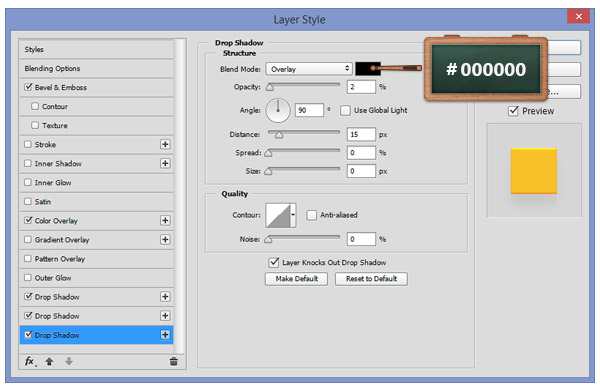
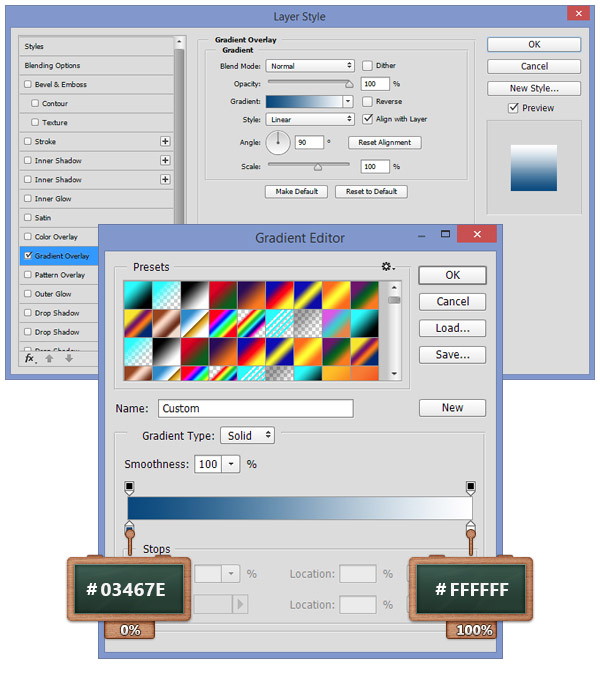
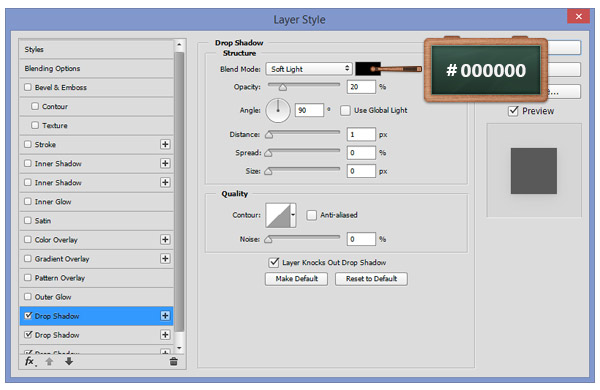
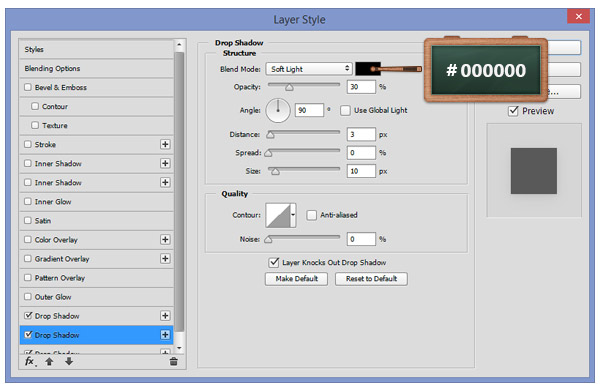
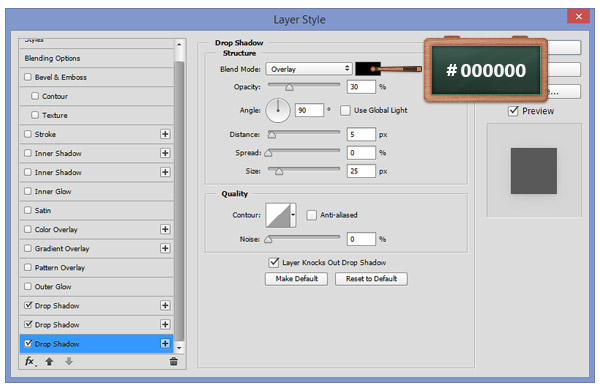
Open up the Layer Style window for your vector shape and enter the settings mentioned in the next images.






Step 4
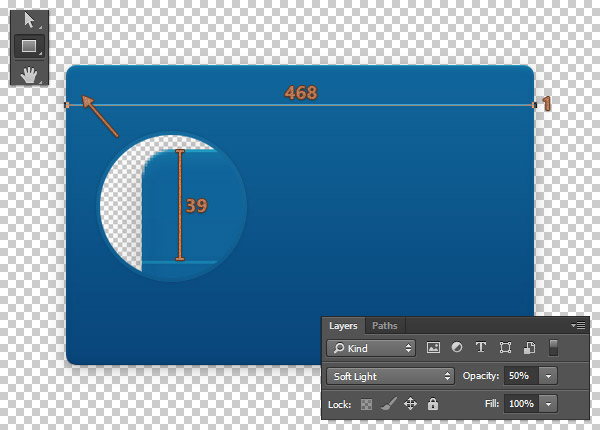
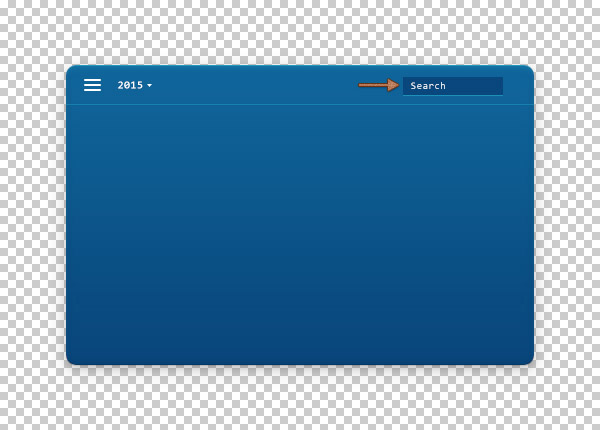
Change the foreground color to #FFFFFF and pick the Rectangle Tool. Movement to your canvas, create a 468 x 1 px vector shape and place information technology as you can see below.
Go to the Layers panel, change the Alloy Mode to Soft Lite and lower the Opacity to 50%.

Step v
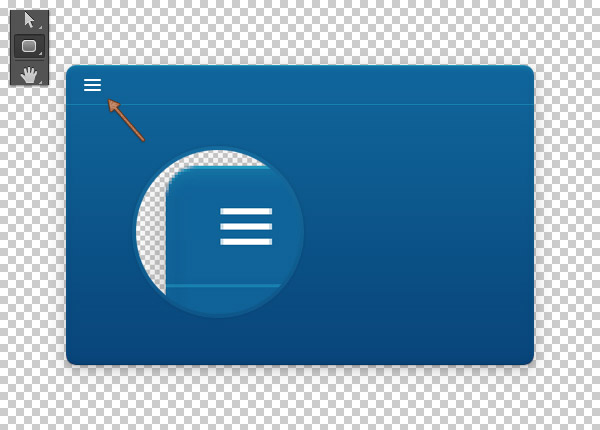
Grab the Rounded Rectangle Tool, create three 17 x 12 px vector shapes with the Radius set to 1 and then place them as you tin see beneath.

Stride half dozen
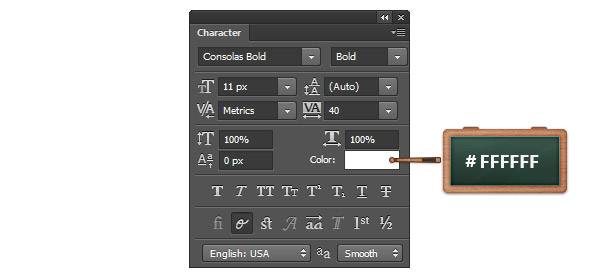
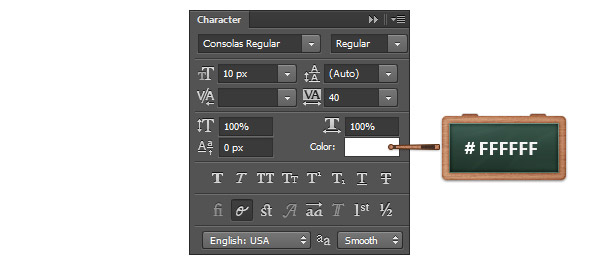
Open your character window ( Window > Character ) and use the Consolas Assuming font.
Change the colour to #FFFFFF, set the size to 11 px and then enter the text equally shown below.


Step 7
Pick the Pen Tool, create a small triangle and then place it every bit you can encounter in the adjacent epitome.

Step 8
Set the foreground colour to #03467E and option the Rectangle Tool.
Move to your canvas, create a 31 x 12 px vector shape and then place it as you can come across below.

Pace nine
Open the Layer Style window for the vector shape fabricated in the previous step and enter the settings shown below.


Step x
Open again the graphic symbol window, prepare the size to 10 px and then enter the text as yous can run across below.


Stride 11
Change the foreground color to #FFFFFF and pick the Ellipse Tool.
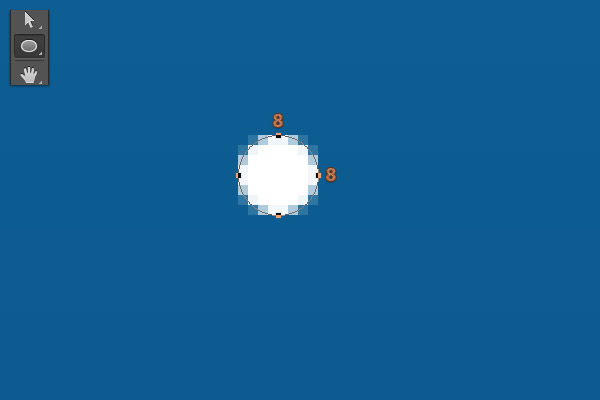
Create an eight x 8 px circumvolve and a four x 4 px circumvolve. Make sure that these new vector shapes are placed as shown in the first ii images.
Look inside the Layers panel, select both circumvolve vector shapes and go to Merge Shapes.
At present, selection the Path Selection Tool, click within on the small circumvolve ( iv x4 px ), focus on the height bar and select the Subtract Front Shape . The effect should be the same every bit you tin can see in last image.



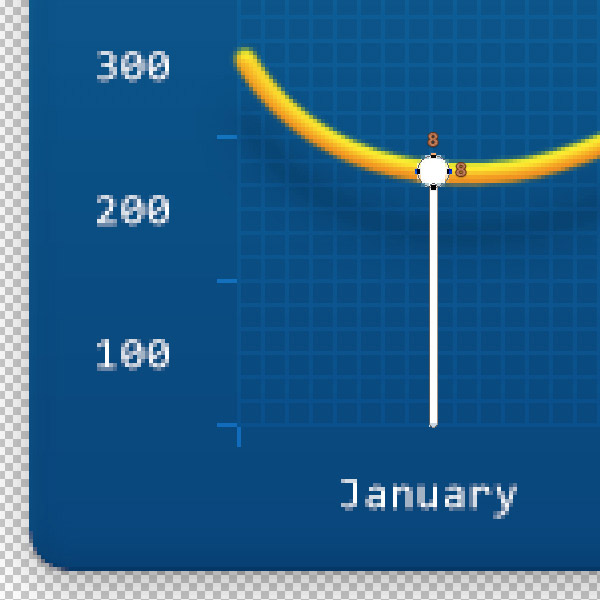
Step 12
Pick the Line Tool, focus on the top bar and set the Weight to two px. Move to your canvass and create a tiny line as you tin can encounter in the first image.
At present, focus on the Layers panel, select the tiny line forth with the vector shape fabricated in the previous step and go to Merge Shapes.
Select this new vector shape and identify it as you tin see in the final image.


Stride 13
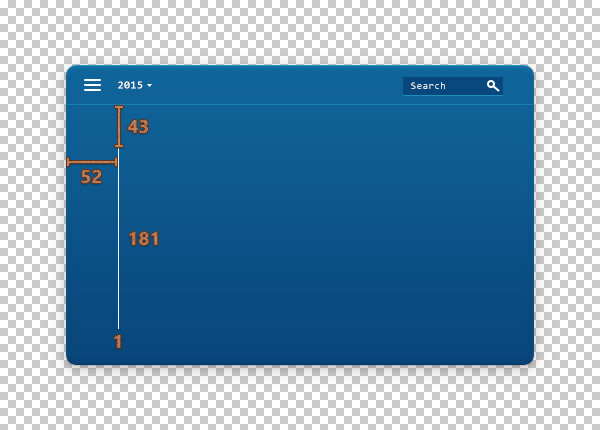
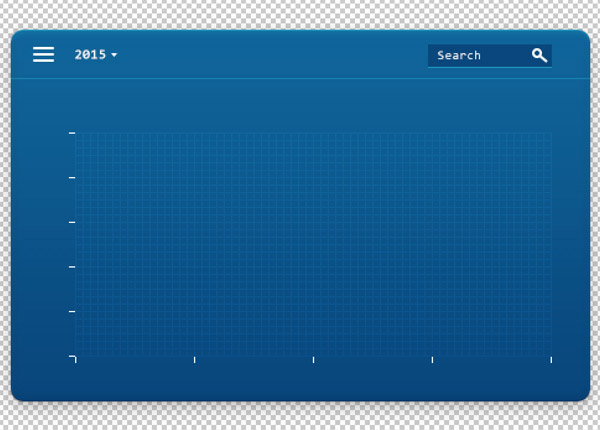
Select the Rectangle Tool, create a i 10 181 px vector shape and place it roughly as you can see in the first prototype.
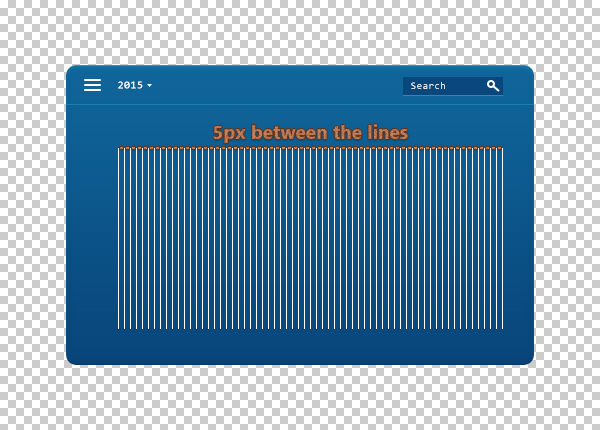
Using the Control + J keyboard shortcut, duplicate this vector shape 64 times and place them one after another with a infinite of five px betwixt them as shown in the terminal epitome.


Pace 14
With the aforementioned tool, create a 385 x 1 px vector shape and identify information technology as you can in the first paradigm.
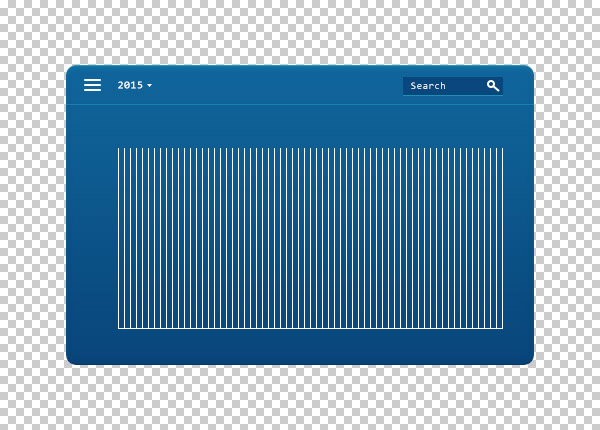
Duplicate this vector shape 30 times and place them 1 later on some other with a space of 5 px between them equally shown in the 2d image.
Select all the vector shapes made in this step along with the vector shapes made in the previous stride and go to Merge Shapes.
Select the new vector shape and so change the Blend Mode to Overlay and the Opacity to 10%.



Step 15
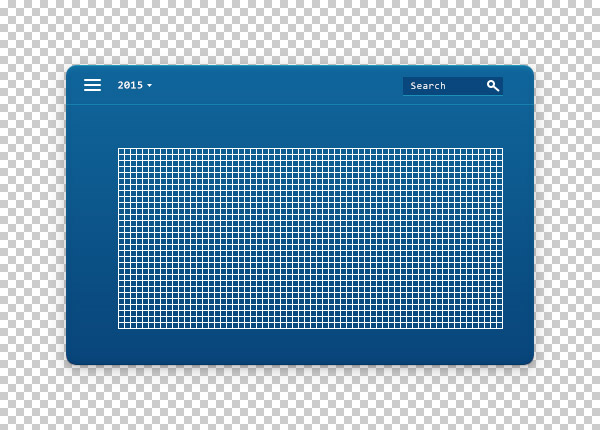
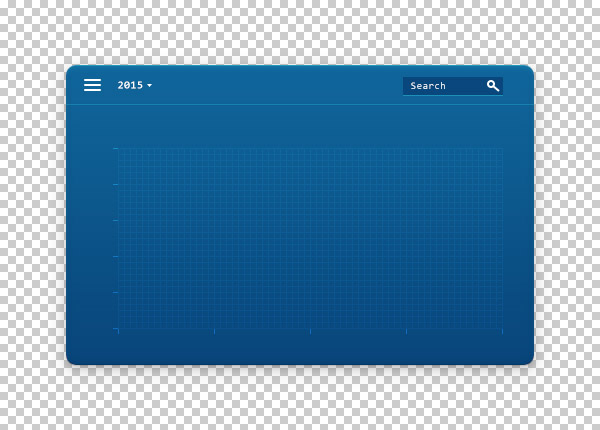
Change the foreground color to #F1FAFE and make sure that the Rectangle Tool is still selected. Move to your canvas, create two types of rectangles (for horizontal 5 x i px and for vertical one 10 five px) and place them as you can see in the first image.
Select all the vector shapes made in this step and go to Merge Shapes. Select the new shape and then change the Alloy Mode to Overlay and the Opacity to 50%.


Step 16
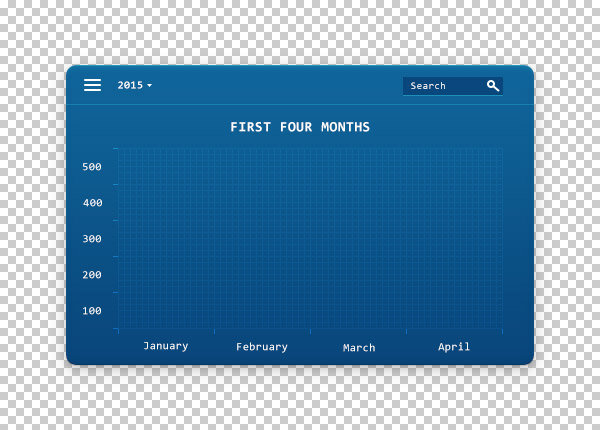
Open up the grapheme window, use the Consolas Bold font and and then make sure that the colour is set to #FFFFFF and the size to fourteen px. Motility to your canvas and add together the title text.
At present, use the Consolas Regular font, modify the size to 11 px and add the numbers and the months text.

Stride 17
Choice the Pen Tool and make sure that the Pen tool mode is set to Path from the top bar.
Motility to your canvas and create the following path.

Step xviii
Select the Brush Tool , employ the "Hard Round" brush and set the Size to 5px and the Hardness to 100%.
Focus on the Layers console and create a new layer. Now, move to the Paths panel (Window > Paths), click on the small button in the right corner, go to Stroke Path, pick the Brush Tool from the dropdown menu and hit enter.
Open up the Layer Fashion window for the layer made in this stride and enter the settings shown beneath.






Step nineteen
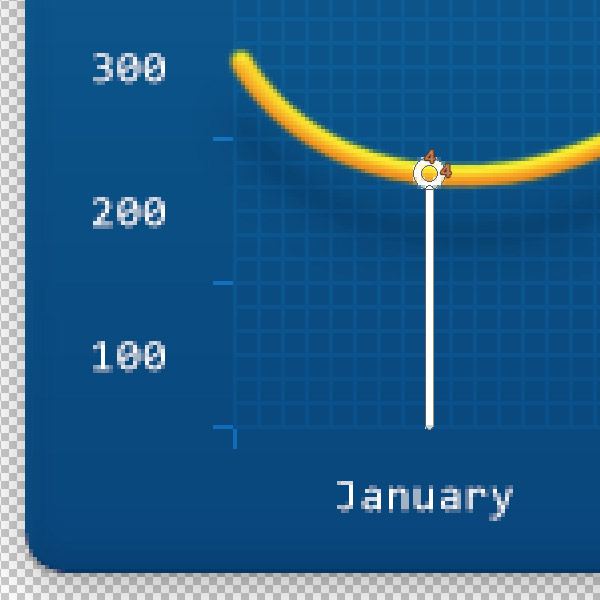
Set the foreground color to #FFFFFF, pick the Rounded Rectangle Tool and ready the Radius to ane px.
Move to your canvas and create a white line as you tin can see in the first image.
Create an 8 x 8 px circle and a iv 10 4 px circle and then identify them as shown in the second image. Select both circles, get to Merge Shapes, pick the Path Pick Tool, click inside on the small circle and select the Subtract Front end Shape.



Footstep 20
Select all the vector shapes made in the previous step and go to Merge Shapes.
Open the Layer Manner window for this vector shape and enter the settings mentioned below.


Footstep 21
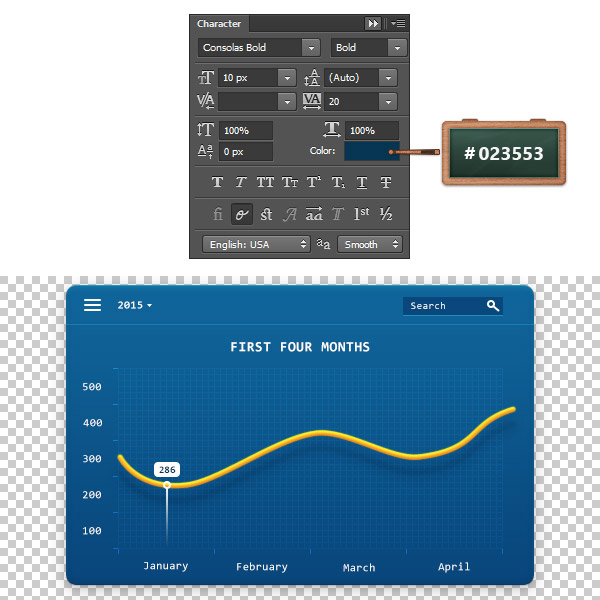
Pick the Rounded Rectangle Tool and set the Radius to 4 px. Move to your canvas, create a 26 x 15 px vector shape and place it equally shown in the first prototype.
Open the character window, use the Consolas Assuming font, set the colour to #023553 and the size to 10 px. Move to your canvas and add the numbers inside of the vector shape made in this step.
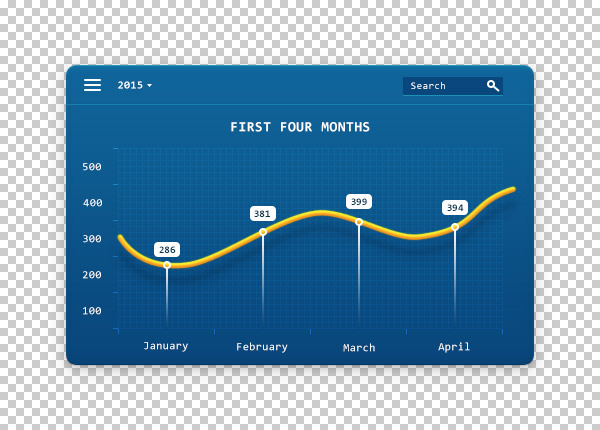
Select all the shapes that brand up the popular up numbers, duplicate and identify them as you tin see in the last paradigm. Don't forget to adjust the rectangle height and the numbers.



Step 22
Select all the shapes that make up your statistic chart and group them using the Control + 1000 keyboard shortcut.
Open the Layer Style window for this group and enter the settings shown below.




Pace 23
Move to the Layers panel, click on the "Create a new layer" push button and then move this new layer nether the group.
Focus on the Toolbar, change the foreground colour to #2E3192 and pick the Paint Saucepan Tool. At present, simply go to your sail and hit the left button of your mouse to fill the new layer with your color.

Footstep 24
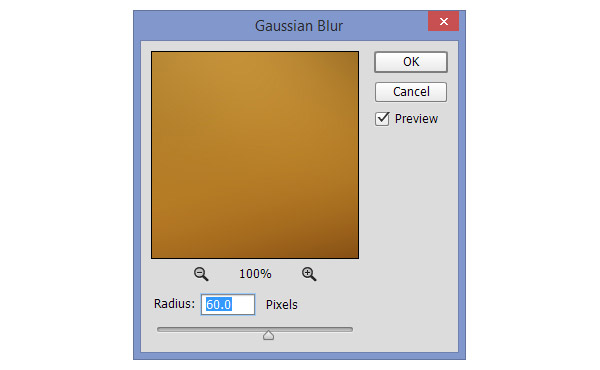
In the final step, you need to import prototype listed in Resources department and and so place it right under the group. Become to Filter > Mistiness > Gaussian Blur and ready the Radius to lx px.
Focus on the Layers console and but change the Alloy Mode to Soft Light.



And We're Done!
Here is how your final result should look.

Source: https://photoshopstar.com/statistic-chart-in-adobe-photoshop/
Posted by: foresthism1942.blogspot.com

0 Response to "How To Make A Graph In Photoshop Cs6"
Post a Comment